There are many web app development frameworks out there. Each is different and offers its own set of benefits and setbacks which we’ll be discussing in our comparison.
But, truthfully, the finer details and technicalities of frameworks are complex and not entirely necessary for most stakeholders to learn—you can leave the technical parts to your developer.
So, let’s take a different approach…
The goal here isn’t to teach you everything there is to know about the frameworks.
Let’s instead address the issues most likely to have an impact on your business. Things such as expense, performance, and scalability.
Defining JavaScript, Framework, & Front-end
Let’s start by learning a bit of the lingo you’ll be encountering as you research and compare different frameworks.

What Is JavaScript?
JavaScript, commonly abbreviated to JS, is a type of coding language used to build interactive elements on a website. These elements can be anything from login boxes to custom animations.
JavaScript is fundamental to the use of frameworks.
What Is a Framework?
A framework is a JavaScript technology that simplifies the process of organizing and repurposing code.
Essentially a framework is a library of pre-written code. The code serves as a baseline structure to which developers can add code to and build a more robust app.
The goal of a pre-written framework is to make the process of building applications faster by bypassing the most common problems encountered during development.
For example, let’s compare using a framework to using a meal delivery service.
A meal delivery service lays down the ground-work of dinner preparation for you. All the ingredients are pre-measured and chopped, you just have to put everything together and customize it to your liking.
It’s much faster and the results are more consistent with the recipe.
Using a framework is much like giving your app development project the same kind of head start.
As StackOverflow describes using a framework means you’ll already have some of the most fundamental aspects started.

What Is a Front-end?
Fundamentally speaking, the front end is any part of an app or website that is accessible to the user. In that sense, it is not unlike the user experience.
However, on a more technical level, the front end could be described as code that aids in displaying data in a way that the user can efficiently see it.
What Is a Front-end Framework?
A front-end framework is a building block for the front-end of the project. A combination of the framework and front-end definitions we just learned.
Front-end frameworks, like Angular, React, and Vue which we’ll compare in just a moment, typically consist of a means to structure files, send requests (AJAX), perform component styling, and pair data with Document Object Models (DOM elements).
Alexandre Lombard, co-founder of Isara Technologies explains it this way:
“The front-end solution is the part in charge of the rendering and of the presentation of the data to the user.”
Why Is a Front-end Framework Important To App Development?
Let’s look at a hypothetical situation to more easily see why using the right front-end framework is so important to the success of a web app development project.
Let’s say our hypothetical company is named Pristown Health and operates in the healthcare industry.
Pristown Health has developed a web app called Pristown Work-Out Portal that gamifies an exercise and fitness initiative they are promoting.
The app provides a leaderboard for Pristown Health members to share their exercise routines, goals, achievements and other related fitness insights via their user profile page.
The first version of the app was built using only HTML, CSS, and JavaScript. It was very basic and no front-end framework was used.
At first, the app was not widely used and had a minimal number of users, so the basic coding was functional, although not very optimal.
However, as the app grew and more users began creating profiles, problems began to arise…
A Growing App Turned Into A Growing Problem
For example, a new JavaScript file had to be created for each new page in the app, which caused the number of CSS and JavaScript files to become unmanageable.

Additionally, your developer constantly had to append HTML and write new JavaScript functions to just so users can complete basic updates to their user profile. The entire app became bogged down and slow as a result of all the requests made from the back-end to the front-end.
It became nerve-wracking to make even the tiniest of updates to the app because it was unclear how the rest of the app would be affected.
Before long, additional developers had to be called in to help. Unfortunately, the code had become so complex and scattered it was impossible to explain how the code works.
Front-end Framework To The Rescue!
A front-end framework is an ideal solution to issues similar to our hypothetical app from above. The appeal of a framework is vast, especially for apps in which the front end is expected to grow over time.
Advantages of Using a Framework For App Development
Some of the biggest benefits of using a front-end framework are:
- Organized Code – Maintainable code that anyone, even without prior knowledge of the project, can easily read and update.
- Ease of use/Adaptability – Less complicated User Interface (UI) manipulation such as adding badges to profiles.
- Reuse Common Components – Interface components can be reused across multiple pages, reducing the number of files.
- Consistent User Interface – A standardized UI with consistent design elements such as typography, color palette, button styles, and so on.
- Faster – Reducing DOM requests results in faster performance.
- Less Coding – Reducing the amount of boilerplate code that needs to be written.
Disadvantages Of Using a Framework For App Development
Of course, there are some downsides too. A framework isn’t perfect for all situations.
For example:
- Learning Curve – If the developer isn’t familiar with the framework, it can be difficult to work with. Coding related errors are more common at first and can be harder to diagnose without a proper understanding of the framework.
- Not as Suitable for Small Projects – If you are building a basic, static site, a framework can be overkill.
- Restrictive – The design principles some frameworks are built on may not mesh with your vision and may not offer as much flexibility as desired.
- Not Exactly Futureproof – The availability of developers and support available to individual frameworks is based on how popular the framework is. If the chosen framework falls out of trend in a couple of years, it can be difficult to find technical support.
So, now that we know a little about what a framework is and why they are good to use, let’s do a little comparison of the last three I mentioned: Vue, React, and Angular.
Comparing Popular Front-end Frameworks — Angular, React, & Vue
Before we look at the frameworks individually, know that they share many great features. All three of the frameworks we’re considering today can boast:
- Faster development time (so long as you are working with an experienced developer(s)
- Reduces bulk through reusable components
- Improves performance
- Well documented with plenty of access to community support
Next, let’s take a look at them individually.
Angular
Angular, a full-fledged app development framework developed by Google, has been around since 2016. Although technically speaking, Angular is a rewritten iteration of Angular JS, which first came about in 2010 but was not as mobile-friendly (hence the rewrite).
Angular, which actually uses its own version of JavaScript, called Typescript, is widely used by large corporations like Paypal and other banking institutions, in addition to universities, and global e-commerce brands.

A quick peek at madewithangular.com and you’ll have a pretty good idea just how popular Angular is among a diverse set of applications.
Interestingly, Angular is considered one of the harder frameworks to learn, which means if your developer isn’t already familiar with Angular, the learning curve could extend the length of the project.
Another thing to consider is how “opinionated” Angular is which means Angular controls the entire app’s structure, making it less flexible than the others.
The stability and consistency of apps built on Angular, however, make it a power player in the world of frameworks despite the steep learning curve and lack of flexibility. Likely one of the reasons larger enterprises are drawn to use it.
Benefits of Web App Development Using Angular Framework:
- Widely supported
- Works with other frameworks
- Optimized design structure
- Speed
React
React was developed by Facebook in 2013 and has quickly made its way into the limelight as a more flexible alternative to Angular.

In fact, the annual State of JavaScript survey found that, of the 21,000+ respondents, React has an 89% satisfaction rate among those who have used it compared to Angulars 38% satisfaction rate.
You’ve likely used web apps developed on React if you use Facebook products like Instagram or Whatsapp. Uber, Twitter, and even MacOS Big Sur uses React in the control center.
Since React is a modular framework, it is meant to be used in sections of an app, as needed. This makes it great to build smaller web apps and widgets on. React also works with other frameworks to boost it’s abilities even further.
Benefits of Web App Development Using React Framework:
- Components can be reused
- Renders quickly
- Ease of maintenance
- SEO friendly
- Easy to learn
Vue
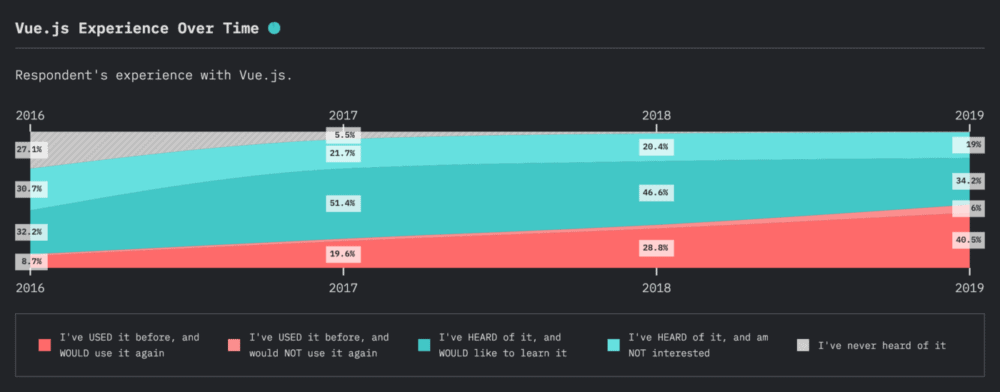
Vue was developed by Evan You, a former developer at Google. Created in 2014, Vue is an open-source framework whose popularity has been steadily growing.
Louis Vuitton and Alibaba both use Vue on their e-commerce sites. It’s also been popular for building collaboration tools, SaaS projects, and more.
The State of JavaScript survey revealed that 40.5% of them have used Vue and are looking forward to doing so again. That’s about a 12-point increase from the same poll a year before.
An additional 34.2% say they haven’t used Vue yet, but are interested in learning how to.

The popularity of a framework should be weighed when choosing the best one. Frameworks with a high level of interest among developers increase the chances of the framework being supported over a longer period.
Going with a popular framework means that more developers know how to use it, making it easier to find qualified developers to create and maintain the web app.
Part of Vue’s popularity comes from how easy it is to use while being lightweight compared to, say, React.
Because Vue is modular. it can be added to parts of an application. Additionally, it’s possible to integrate it with other frameworks as well.
Benefits of Web App Development Using Vue Framework:
- Simplicity
- Flexible
- Reactive
- Reusable components
- Works with other frameworks
Businesses Considerations When Choosing A Front-end Framework

Finding a Front-end Framework Expert
I mentioned previously how developer availability needs to be considered when researching what the best front-end framework for your project is.
Because there are so many different framework options out there, developers tend to pick a few to specialize in. It’s unreasonable to think every developer is going to have experience with all of the frameworks.
This is especially true of newer frameworks like React. While it’s popularity has proven to be explosive, there are still fewer developers who have learned how to use it when compared to frameworks that have been around for a longer amount of time.
Because there are fewer React developers in addition to it being a popular app development framework, you should expect them to come at a heftier price tag based on supply and demand.
Comparing Framework Performance
Speed is also a major consideration since it is one of the most important features to the user experience. If a page or web app loads slowly, the user will abandon it quickly.
Vue is the lightest and very fast. Angular is the heaviest, but it wouldn’t necessarily be fair to call it slow. Recent updates to Angular to have been fixing issues with its performance.
Further, a developer with experience will know how to optimize the app build for performance—another reason not to try to save a few bucks by going with an inexperienced or budget developer.
Futureproof Frameworks
To be totally fair, there’s no way to predict how long a framework will be around. The world of JavaScript, just like the rest of the tech world, evolves rapidly.

But we can make educated guesses based on a framework’s popularity, interest, and usage.
Out of the three frameworks we’ve discussed, React seems to offer the highest potential in staying power, with Vue being the most vulnerable to be left behind.
That being said, Vue does have a large following in Asian based enterprises like Xiaomi, which indicates it will be around for a while.
RELATED READING: How To Future Proof Your Website
How Much Flexibility Does Your Framework Need?
It would be naive to ignore how popular the more flexible frameworks like Vue and React are becoming. Because they are modular, they can be added to different parts of an app.
This makes them very customizable and provides a great deal of flexibility, however, it’s easier for things to take a wrong turn without proper structuring.
The benefit of a more rigid framework like Angular is that it focuses on building a highly organized and structured app. In return, the app itself is more stable, but you lose some flexibility.
Of course, Vue and React are perfectly capable of producing stable apps, but it will take some stringent attention to documentation and adherence to best practices.
Keep that in mind when hiring your developer or web agency as it may require adding an extra professional to the team.
Get Your App Developed By Expert Hands

Choosing the right framework to develop your company’s app on takes research and expertise. For those not familiar with coding, it can be daunting, to say the least.
Fortunately, working with a proven web agency makes the task much less stressful and reduces the risk of your app becoming broken or obsolete.
Consulting with your web agency or development team is crucial to making the right choice.
The 3 Media Web team is here to ensure your web app is developed on the best possible framework based on current industry trends, your company’s app, and its goals.
Contact our award-winning team to get started.