-
No SEO Plan = Big Traffic Loss: Skipping an SEO strategy during redesign often results in lost rankings and visibility.
-
Forgetting Redirects: Not properly redirecting old URLs to new ones breaks backlinks and tanks organic traffic.
-
Poor Content Mapping: Removing or moving high-performing content without a plan damages keyword authority.
-
Design Over Function: Overemphasis on visuals without optimizing for speed, mobile, and structure can hurt user experience and search performance.
-
No Post-Launch SEO Audit: Failing to re-crawl and adjust post-launch leaves issues unresolved and limits growth.
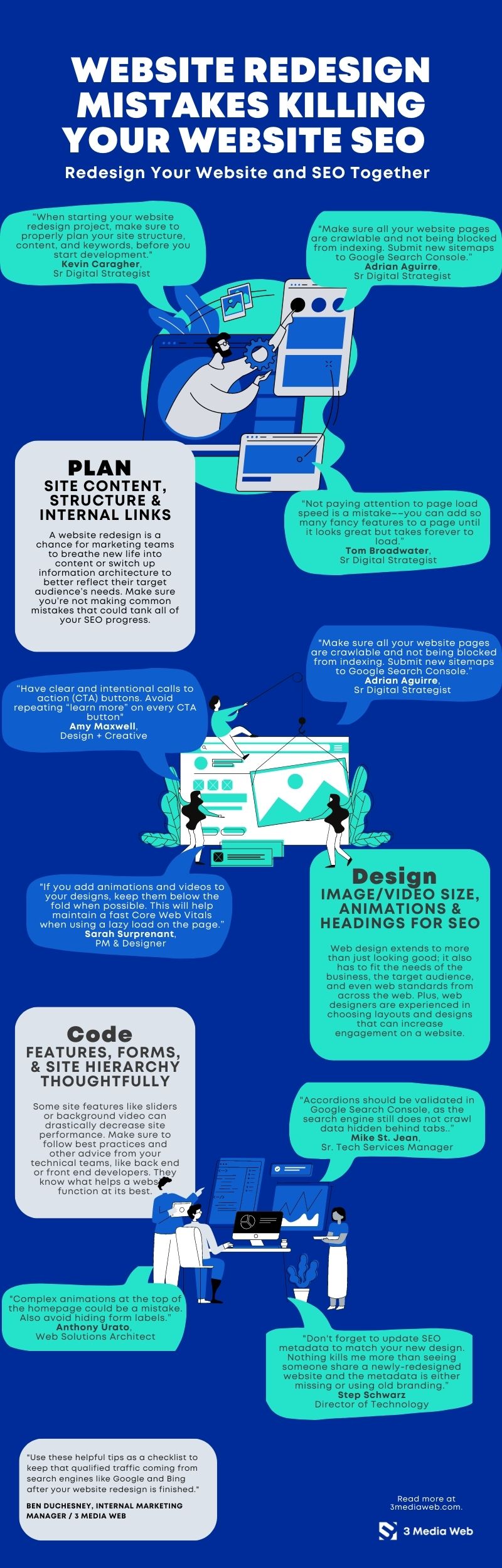
A complete website redesign project is the perfect opportunity to eliminate bad habits that can destroy SEO on your website. But, due to the complexity of redesigning your site top to bottom, there’s a chance you could be making some mistakes that set your SEO back a few steps.
To make sure your website redesign SEO helps to boost your organic traffic and better resonate with your online audience, we’ve pulled together some top tips from the award-winning team at 3 Media Web.
Use this as a checklist to keep that qualified traffic coming from search engines like Google and Bing after your website redesign is finished.
Make a Plan When Redesigning Site Content, Structure, and Internal Links
Often a website redesign is a chance for marketing teams to breathe new life into content or switch up information architecture to better reflect their target audience’s needs. This is exactly the right time to do so; however, make sure you’re not making common mistakes that could tank all of your SEO progress.
Instead, follow these tips from our expert digital marketers:
“Don’t forget to add image alt text to new photos. And when deleting pages or changing URLs, make sure to add redirects.
Not paying attention to page load speed is another mistake––you can add so many fancy features to a page until it looks great but takes forever to load.”
––Tom Broadwater, Senior Digital Strategist
“When starting your website redesign project, make sure to properly plan your site structure, content, and keywords, before you start development. For any existing content, make sure to retain your existing tags and keywords correctly when redesigning your website.
Once your site is ready to launch, make sure to QA or test the new site and make sure mobile pages are responsive for various devices.”
––Kevin Caragher, Senior Digitial Strategist
“I would add, make sure all your website pages are crawlable and not being blocked from indexing. Also, submit new sitemaps in Google Search Console after launch.”
––Adrian Aguirre, Senior Digitial Strategist
“Review the page titles throughout your new website and include target keywords towards the front of the title tags. This is often the strongest signal to Google about the content on the page.
Also, whether you’re adding new content or not, take time during your redesign project to thoroughly link all of your most important together through internal linking that benefits the user.”
––Ben Duchesney, Internal Marketing Manager
“Be careful if completely redoing your folder structure when redesigning your content. That can really torpedo your SEO performance, especially if you’re removing highly ranked content. Make sure to include the proper redirects.”
––Jessica Hennessey, CEO & Co-Owner
Make Design Decisions That Can Help Your SEO Health
Web design extends to more than just looking good; it also has to fit the needs of the business, the target audience, and even web standards from across the web. Accessibility could limit your decisions when picking colors or styles for your website during a redesign project. Plus, web designers are experienced in choosing layouts and designs that can increase engagement on a website, helping marketing teams with their performance in organic search.
Keep these tips in mind when making your design decisions:
“Avoid large photos over 200 MB, just no. Also, declare decorative images as decorative only in your CMS so Google doesn’t see them as missing an alt tag.
When redesigning pages, maintain a clear hierarchy––Google needs to understand clearly what the page is about. Each page needs at least one H1, preferably both H1 and H2 tags.
If you add animations and videos to your designs, keep them below the fold when possible. This will help maintain a fast First Contentful Paint (FCP) for Core Web Vitals when using a lazy load on the page.”
––Sarah Surprenant, Project Manager & Designer
“The only other thing I can think of would be to have a clear and intentional call to action (CTA) buttons. Avoid repeating “learn more” on every CTA button.”
––Amy Maxwell, Design + Creative
Make Sure to Include Your Development Team in Your Plans
Developers know the ins and outs of a website better than most of the team, so it makes to include them in your website redesign plans early on in the process. They may be able to flag a feature on the “must-have” list for causing poor site performance, accessibility concerns, or other buggy behavior before the project makes it to design.
Make sure to follow this advice from our technical team:
“Be wary of using image sliders, as they can negatively impact performance. Accordions, putting content behind tabs, should be validated in Google Search Console, as the search engine still does not crawl data hidden behind accordions and tabs.
Also, consider avoiding background videos (performance again) and not optimizing images to use nex-gen formats…the list goes on and on.”
––Mike St. Jean, Sr. Tech Services Manager
“I’d also add complex animations at the top of the homepage could be a mistake. Avoid using important content in pop-up boxes (for the same reason as accordions), hiding form labels, using improper heading hierarchies, etc.”
––Anthony Urato, Web Solutions Architect
“I’d say forgetting to have your SEO metadata match your new design. Nothing kills me more than seeing someone share a newly-redesigned website (or product launch) and the sharing info is either completely missing or uses the old branding.”
––Step Schwarz, Director of Technology

Redesign Your Website and SEO Health Together
Once you flip the switch and push your redesigned website live, make sure that qualified traffic from search engines like Google and Bing is still rolling in––better yet, make your organic traffic even stronger than before. A website redesign project is a chance to start over with the visual design of your website and the SEO performance.
Use these tips from across the award-winning 3 Media Web team of digital marketing, web developers, and web designers to keep your website performing as best it can after a redesign project.
