In this article, we’re sharing our most essential tactics on WordPress SEO for images so you can boost your rankings and improve your organic traffic.
In this article, we’re sharing our most essential tactics on WordPress SEO for images so you can boost your rankings and improve your organic traffic.
Why do the images on your WordPress site matter for SEO? Let’s start with why images matter for humans—readability.
Table of Contents
If you want people to stick around long enough to read your whole, your content must be easily readable.
That’s where images come in.
Why Image SEO is a Top Priority
Image optimization is often overlooked in SEO plans that focus on text-based pages and posts. Still, if you aren’t making image SEO a key part of your marketing strategies, you may be missing opportunities to increase engagement, boost search engine rankings and build brand awareness.
Incorporating images help your readability and SEO by highlighting important information and breaking up your text. This makes it easier for search engines to crawl and humans to read.
One more thing to consider is that web pages that contain images and videos generate 94% more impressions than pages with text alone.

Image SEO Improves Search Rankings
Visual content can improve a site’s rankings, but that depends on the images and videos that appear there. Purely decorative elements don’t do much for a site’s visibility, but useful, relevant images do, especially when paired with relevant, keyword-rich text. Properly optimized, high-quality images inserted at appropriate points can amplify the message of a post or page and boost the site’s rank in multiple ways.
The text has always been an essential part of most websites, and text-based pages, posts, and documents still play an influential role in building a site’s rankings in Google and other search engines.
But visual content of all kinds – images, slideshows, infographics, and videos – draw viewer interest in different ways, working with text to create a synergy that generates more engagement and SEO value than text alone can do.
Website visitors want the best possible experience online – one that offers them the most relevant information in the most accessible format, delivered in the shortest amount of time. And while Google’s much-amended algorithms lean heavily toward rewarding meaty, long-form articles that include long-tail keywords and natural language, the world’s largest search engine also loves images – and rewards sites with the right kind of images, properly optimized, in the same way.
When Google crawls webpages for indexing, it looks for keywords and how and where they are used, both in text and visual content. And just as it does with text, it considers the value that content adds to the site and the experience of users who visit. The same criteria apply: images need to be high quality, optimized for SEO in multiple ways, mobile responsive, and relevant to a user’s search query. Visual content that meets those standards can enhance the ranking potential of the page or post to which it’s attached, and the content itself can generate quality backlinks as it’s shared and searched with tools like Google Image Search.
And nearly ⅓ of internet marketers worldwide say that visual images are the most important type of content for their business. Images encourage people to stay and read—and share—your articles. And yes, social shares do help with SEO.
The other reason images matter for SEO is that they give search engines more content to crawl and index.
We talk about alt text below, which strengthens the message of your articles with search engine spiders and improves the accessibility of your website.
Looking for some help with your image SEO? Our team of expert digital marketers can help you get started.
Where to find the best images for your WordPress website

Total stock image. Can you tell?
While using cookie-cutter stock images may be tempting because they are so easy to find, please try to use original imagery on your website. Google loves original content, including images.
If you don’t have original images to use, there are plenty of places to find free pictures and imagery that don’t feel so stock-ish.
SplitShire and Unsplash are two websites for finding unique images. Hubspot put together a nice list of other free websites for stock photos.
We often use Shutterstock for images because it has the most extensive imagery database and includes photos and graphics.
We search their database just like we search in Google for information and usually find exactly what we need for images.
6 Image SEO Tips for WordPress
Images make your website more exciting and attractive — and they play a valuable role in your site’s SEO.
The process you use to name and tag your images is just as necessary as the words you use in links and the search terms you incorporate into page and blog post headlines.
Make your images a part of your SEO strategy by paying careful attention to the keywords you associate with those images, file sizes, and other factors below.
1. Optimize Image Size and Quality
Uploading large images to your website can make your site sluggish. Make sure your site loads quickly by optimizing the size of your images.
Generally, images should be smaller than 100 kb and resized to the size you want them displayed. We like this plugin to help resize images quickly.

Your website’s load time and readability are huge factors that optimizing your images for SEO will help with. A free tool you can use right now to check your website’s speed is Pingdom.
If you’re worried about your images slowing down your pages, check out our guide on how optimizing images can speed up your website.
[Bonus: here’s how to go beyond images and improve your website’s Google PageSpeed score.]Think about your own experience…
What is your first thought if you go to a website and sit for just a few seconds while it loads?
You have little patience for a slow website and a good reason if you’re anything like me.
There are just too many websites out there for us to sit around and wait for one to load.
Leave it, and move on to the next.
Google and your visitors want your website to load faster than they can blink. If your website is slow to load and other similar websites load faster, those other websites could outrank you.
And this is just one of many reasons why image size and quality throughout your website matter.
While editing your image for size, you should also rename the image. Keep reading.

2. Rename Every Image Before You Put It On Your Website
Whether your image comes from, it will probably have a name that won’t do you much good from an SEO perspective.
Google wants to know what the image is about without even looking at it.
 For example, if you downloaded the image from an image bank, it probably has a file number as the image name.
For example, if you downloaded the image from an image bank, it probably has a file number as the image name.
If you uploaded it from your camera, it might have a filename that starts with three letters and several numbers.
Either way, you’ll need to rename the photo to something more useful before uploading it to your website.
Give the photo a name that includes a search term and keywords that are relevant to your website.
Using your main keyphrase at the beginning of the file name is best.
 Image SEO Pro Tip
Image SEO Pro Tip
If you forget to rename your image before uploading it, you’ll have to rename it on your desktop and upload it again.
You can also use Enable Media Replace, a handy WordPress plugin that helps you replace images in your website’s media library without having to delete them manually.
3. Use Hyphens in Image Names
When you rename photos, remember that using hyphens between the terms separates them, while underscores join them.
So if you want to boost your SEO for the term “red plaid shirt,” name the relevant image “red-plaid-shirt.”
If you use a “red_plaid_shirt,” Google will read it as “redplaidshirt” — and will search right over it.
(The same thing happens in URLs, too, so make sure your URLs use hyphens and not underscores.)
Here’s a quick video about that hyphens vs. underscores—

4. Keep Image SEO Simple

KISS: Keep Image SEO Simple
Don’t get too fancy when naming an image, and don’t overload the image name with keywords. If it’s your company logo, a simple “XYZ-company-logo” is fine.
Treat image keywords like link keywords, and use different terms over time if necessary.

5. Fill In the Title and Alt Fields
Though it may be small, alt text serves a considerable purpose in web design accessibility and SEO (unlike meta tags).
What the heck is the alt text, you ask? It stands for “alternative text.”
Our friends at Moz define alt text as follows:
“Alt text (alternative text), also known as “alt attributes”, “alt descriptions,” and technically incorrectly as “alt tags,” are used within an HTML code to describe the appearance and function of an image on a page.”
These fields are attached to your image after you’ve uploaded it to your website. Use a short sentence or keyphrase to describe the image, including the relevant SEO keywords you want Google and other search engines to see.
 Alt text displays when there’s a problem loading the image, and special browsers that read websites for visually impaired visitors use alt text to describe what they “see.”
Alt text displays when there’s a problem loading the image, and special browsers that read websites for visually impaired visitors use alt text to describe what they “see.”
If you’re unsure if you’re doing your alt text correctly, contact us for help.
But simply put, your alt text should describe what is in the image so both search engines and people can make sense of it.
6. Make Changes When You Change Your SEO Strategy

Sure, this is a stock image. But it makes this blog post more readable.
If your organization decides to revamp its SEO strategy, don’t forget that updating images must be part of the process.
It is an SEO strategy, after all.
Go back and change the ALT tags, and consider uploading newly renamed files.
While Google doesn’t disclose the weight images have on search results, I know traffic from Google Image searches resulted in about 15 to 20 percent of the traffic on my website.
That’s a big deal — because if people aren’t going to my site, they’re going somewhere else.
SEO is a constantly changing science, but remembering that images have a role to play will help you get the most out of your SEO efforts.
Pick relevant images, name them correctly, and fill in the necessary fields to get your images to work for you and help your website rank.
Bonus: Make Video Content Searchable
Video is arguably the most popular visual content on the web, and most videos can’t be directly optimized using a website’s tools because they’re generally embedded from another site. To make video content more searchable, optimize it on the site where it appears, such as YouTube or Vimeo. Consider creating and posting a transcript and a video sitemap to aid Google’s indexing.
Image and video content consistently outperforms text-based pages and posts in searches and engagement. In today’s content marketing world, images reign – and image SEO work with text-based content strategies to increase engagement and boost search rankings.

Final Thoughts
You can download an image from Google (assuming you have the rights) and upload it directly into WordPress without changing the image file.
But what if that image file size is too large, doesn’t have context for the visually impaired, or is named something out of context? Your SEO won’t reach its full potential.
Rock-solid SEO involves a bunch of factors, but you can consider image SEO “low hanging fruit.”
In other words, optimizing images for SEO in WordPress can be simple if you follow our tactics and advice above.
Further Reading
Yoast is one of the most popular SEO WordPress tools available today and is used by hundreds of thousands of WordPress websites.
We looked to Yoast for their best practices when it comes to image SEO, and here are a few articles you can use for further guidance on the topic:
6 Other Things You Can Do Now To Boost On-Page SEO
What Is On-Page SEO?
On-page SEO includes a multitude of optimizations all aimed at improving your website’s page content for two big reasons:
- to rank higher in search engines
- and provide value to the people who visit your site
That’s an important thing remember: if you want to make the search engines happy, your website has to have value to actual humans.
It’s not a one-or-the-other situation.

You can follow every SEO best practice out there but if your content isn’t of quality all the keywords and internal links aren’t going to do much good.
Even though keywords certainly still play a role in ranking, long gone are the days where you can stuff a page full of keywords and expect to show up in the SERPS. There are just so many other factors at play.
Now, back to on-page SEO. In addition to producing good content, your on-page SEO efforts will include things such as:
- optimized copy
- user-friendly content
- internal linking
- title tags
- page load speed
- user experience
Plus some additional items farther down in our on-page SEO guide.
Looking for an SEO expert to guide you to organic traffic success? The award-winning team at 3 Media Web can help you get started.
Don’t Confuse On-Page SEO With Off-page SEO
It’s easy to do and it happens often, but on-page SEO is not to be confused with off-page SEO. Although both are important ingredients in the recipe for a successful website, they have a very fundamental difference:
- On-page SEO ➡ optimizations made on the pages of your website
- Off-page SEO ➡ optimizations for your website that occur on other websites (things like backlinks)
We will be focusing on on-page SEO in this article, but that doesn’t mean off-page SEO best practices should go entirely ignored. You are on an SEO journey and on-page SEO is just one the roads you’ll need to familiarize yourself with.
FURTHER READING: 4 Ways to Upgrade Your SEO
Some on-page SEO optimizations can be made easily to content like blog posts and images, page titles, and so on. Other optimizations like improving page load time can take a little more work and, usually, the helping hand of a qualified web design company.
But, let’s start with six actionable items that you can do yourself right now. Let’s get started.
1. Use The Right Heading Tags
Heading tags are small bits of HTML code that are added to page copy that help search engines and humans better understand the page’s structure. In fact, this on-page SEO tip has more to do with improving the user experience than satisfying Google directly.
Best Practice: Include your target keyword in the H1 tag as well as an H2 tag

Because people will leave your webpage faster than they came to it if they can’t find what they are looking for, heading tags are a great way to help people scanning the page for specific information find it more quickly.
There are six heading tags:
H1, H2, H3, H4, H5, and H6
Depending on where the section of content belongs in the page structure, one of the above tags would be wrapped around it. H1 through H3 are the most frequently used, whereas H4 through H6 frequently go unused. Each denotes the hierarchy of the heading they are wrapped around.
For example, page titles should be wrapped in H1 tags and following sections would be given an H2 tag. Any sub-sections below H2 content would then use H3 tags, and so on.
If you glance at this blog post you’ll see:
- the title On-Page SEO Best Practices For 2020 is our H1
- the section On-Page SEO To-Do List is an H2
- and the sub-section you’re reading now, Use The Right Heading Tags, is an H3
- The section immediately below, How To Add Heading Tags To Your Pages, is an H4
How To Add Heading Tags To Your Pages
To use these tags, you simply need to wrap the appropriate tag in angle brackets around the text you want to use it with. Make sure the closing tag has a right-slash in it, like this:
<H1>This Is The Page Title Wrapped In H1 Header Tags Using HTML</H1>
The process is exactly the same regardless of which heading number you use whether it be H1, H2, or any of the others.
The header tags, when used correctly will not be visible to the viewer like they are in the example above. Instead, the user’s browser will read the tags and display the text in the appropriate font size.
Headings are typically larger than the body text and sometimes emboldened. Again, just look at any heading on this page to see an example.
If you use a CMS such as WordPress, they make adding heading tags even easier. When you add your page or blog post title in WordPress, it will automatically add the H1 tag.
Tags H2 and beyond need to be added manually.
Just open your blog post, highlight the heading, and choose the heading size from the drop-down list.
Easy, right?
2. Add Your Keyword Organically Into The First Paragraph of Blog Posts

Better yet, try to use it in the first sentence! This helps Google and your readers quickly establish what your post is about.
Think about it from a users perspective:
If you did a Google search for the keyword “eCommerce platforms” and clicked through to an article that didn’t even mention eCommerce platforms until the middle of the post, you probably wouldn’t stick around very long to see what the rest was about.
And that’s in addition to the added clout the Google algorithm will give you for producing content with a clear topic.
It’s a win-win!
3. Give Internal Links Descriptive Anchor Text
Any time there is a link from one page on your website to another page on your website it’s called an internal link. Anchor text is the text that appears as the clickable link. The anchor text should be descriptive and related to the page it is linking to.
Here’s an example of good anchor text:
Read about 3 Media Web’s digital growth services here.
Notice how the anchor text clearly explains that the link takes you to a page about digital growth? That’s much more useful and easy for Google to understand than if we had put the link at the end of the sentence, using the word “here” as the anchor text.
Best Practice: Use a synonym of the keyword for the page you are linking in the descriptive anchor text.
4. Use High Authority External Links
First, always try to add external links to your blog posts that have related content. This tells Google what the topic of your webpage.
Plus, it also tells Google that your page is a good place for people to find high-quality information they are looking for.
That’s why not any outbound link will cut it either. Use outbound links that go to high-authority sites whenever possible. You can use tools like Ahrefs Website Authority Tool to find out if a site is high-authority or not.
“Website authority” is an SEO concept that refers to the “strength” of a given domain.
It’s as simple as this: Google will trust a website less if it is full of links to spam pages, whereas it will trust a website more if it links to high-quality content.
This finding is nothing new either.
Moz mentioned it way back in 2011 and the marketing research firm, Reboot Online did an actual study on it in 2016.
The 2016 study from Reboot involved them creating 10 websites. Of those 10 new websites, five of them had no external links at all, and the other five featured external links to high-authority sites.
Guess which five of those websites ranked higher?
The five with quality external links.
Now get this…
Staying true to their name, Reboot Online rebooted their experiment four years later, testing it out again in April of 2020.
The results were the same. The five sites they added external links to rank higher than all five of the sites with no external links.
“The results are clear. Outgoing relevant links to authoritative sites are considered in the algorithms and do have a positive impact on rankings.” Reboot Online
5. Structure Your URLs For Better SEO
When it comes to structuring your site’s URLs, the shorter the better. That being said, they should also be descriptive of what your page is about—so be sure to work your keyword into the URL.
Let’s look at an example:
Here’s a URL to a page on our website:
www.3mediaweb.com/blog/seo-backlinks/
Even without clicking on it, it is quickly understood that the page will be about backlinks as they are related to SEO.
This way, if someone happens to see just the URL, they wouldn’t be surprised to find the title is 7 Smart Ways to Get Quality SEO Backlinks or that it’s a post about acquiring backlinks for better SEO. It’s right there in the URL.
6. Beef Up Your Meta Descriptions
Go through all your past blog posts and pages to your site and review their meta descriptions. These important snippets of information tell Google and users exactly what the page is about.
Perhaps even more importantly, however…
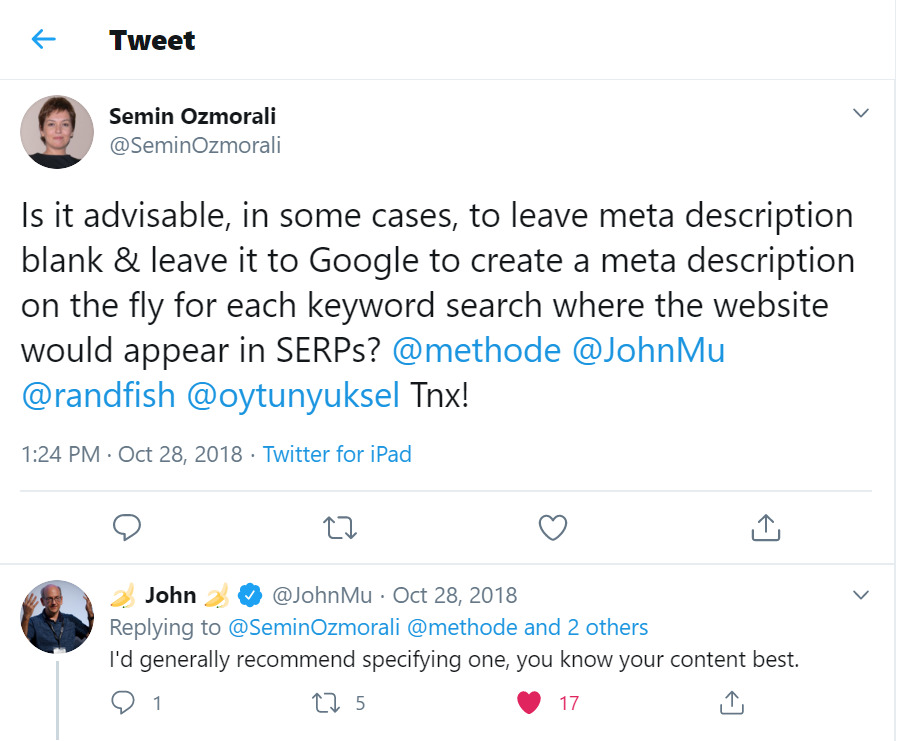
Even though Google is entitled to use their own snippets on their SERPS, they strongly advise you to write your own meta descriptions for every page on your site.
Why?
Because you know your content best.
And that’s coming straight from Google’s Webmaster Trends Analyst, John Mueller, himself…