Have you ever wondered what makes a web design work? The way we do it at 3 Media Web is through a combination of both toolkits and page layout designs. Toolkits give us the pieces to work with, while layouts show us how those pieces fit together. But what do either of these things mean? Let’s dive into the terms and why they matter so much in the world of web design.
The Design Toolkit: A Set of Building Blocks
What do we refer to as a design “toolkit”? A toolkit is a collection of horizontal components within a web design(we also call them bands) that can be used like puzzle pieces to create pages.
When looking in the backend of your website, you can look at a list of all of the available bands for your website’s design, picking and choosing what works best for the needs of the page that you’re creating.

The available types of bands, or sections, on a website using 3 Media Web’s design toolkit.
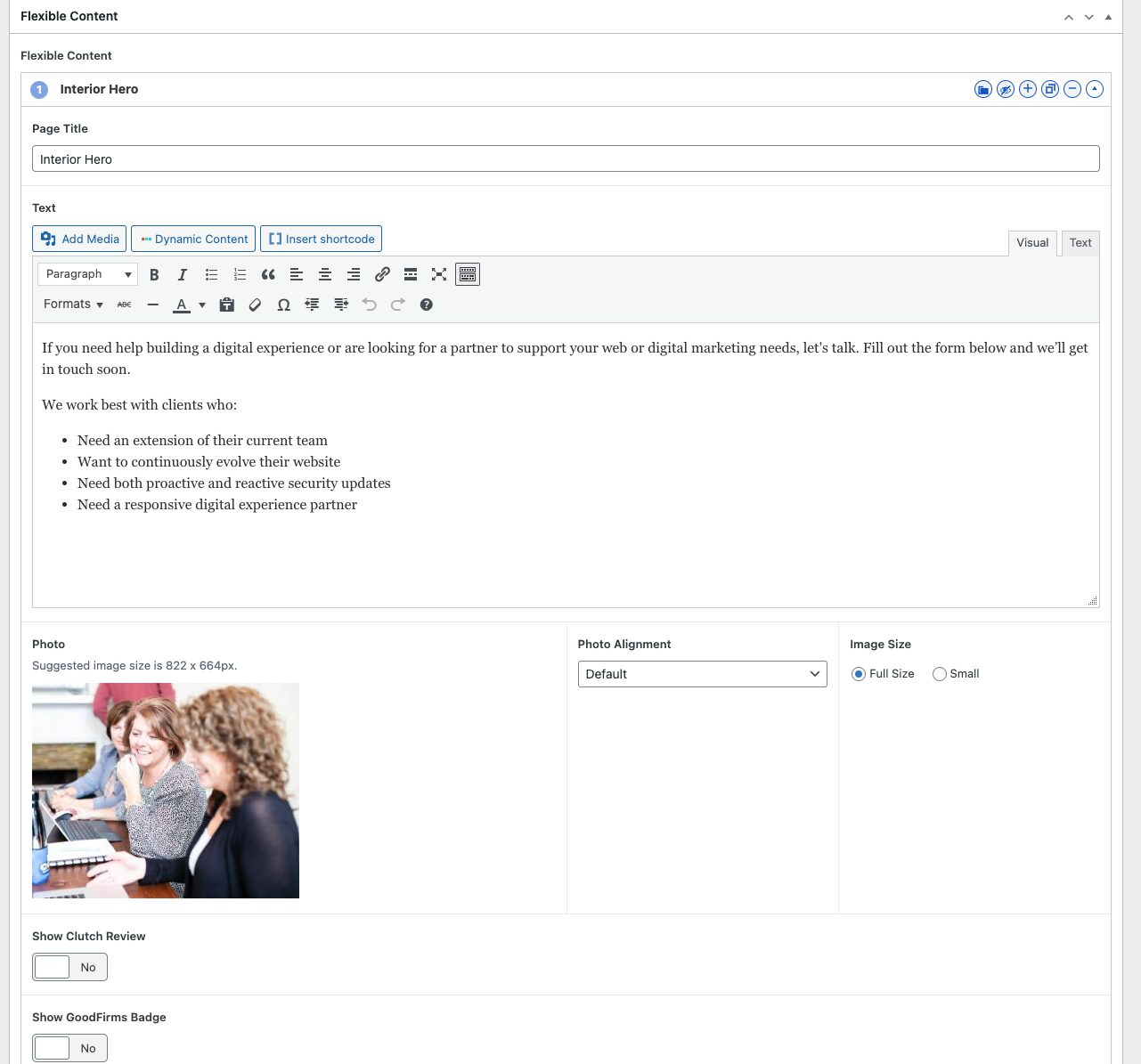
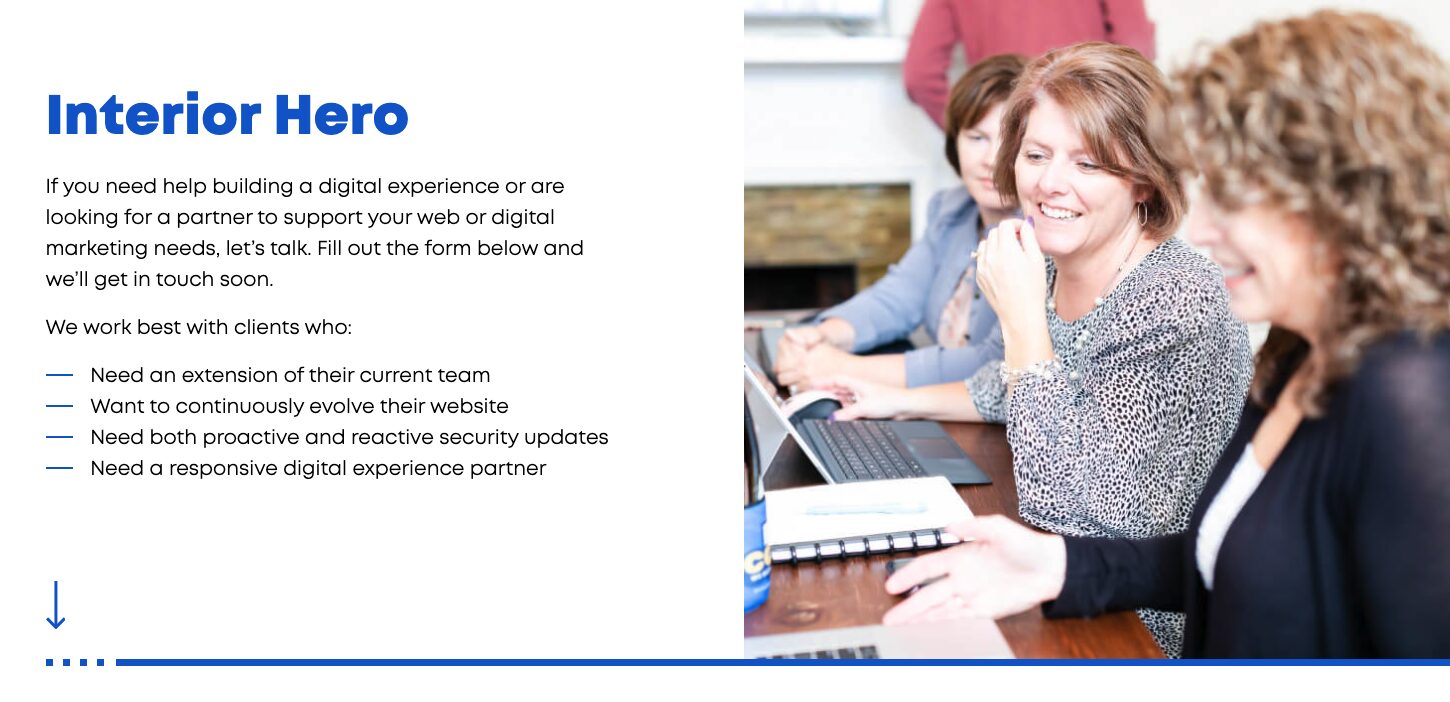
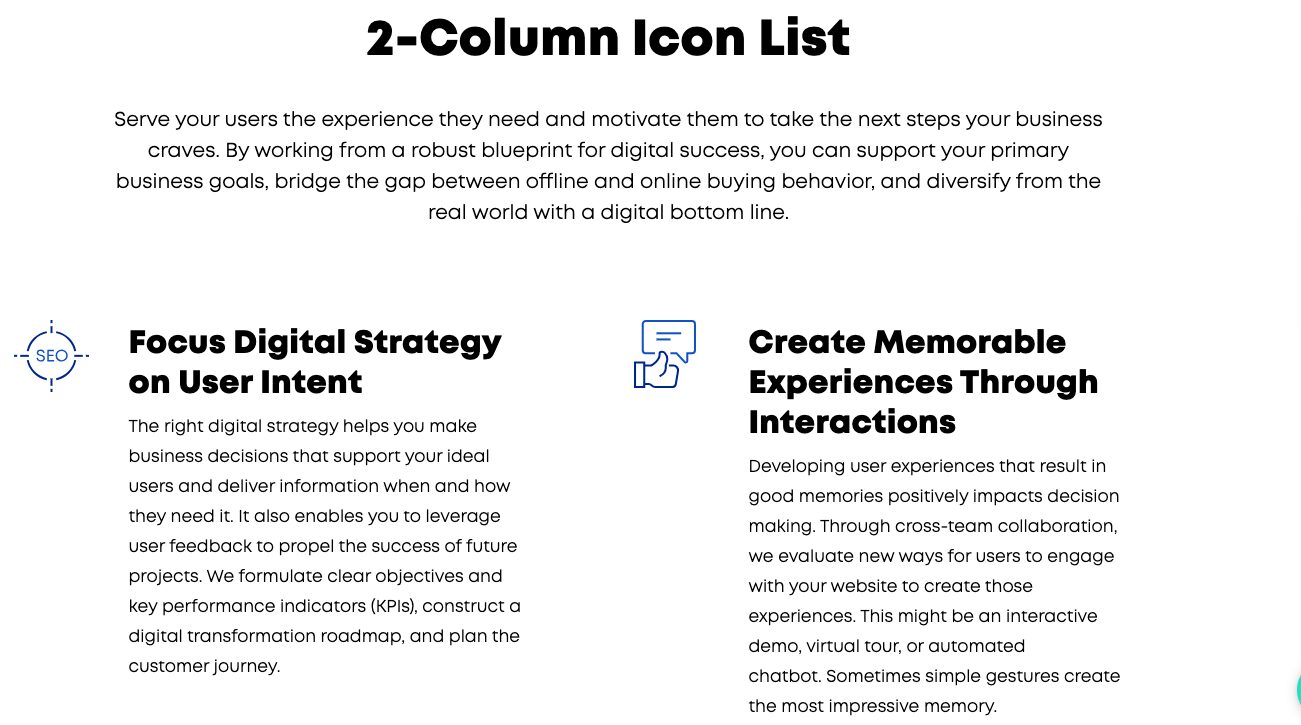
Selecting one of these components gives you a well-designed and pre-formatted “band” or section on your website’s page. After updating the content and swapping in the right photo, you can publish your page and start on the next one without the need for a designer at every step.

Editing one of the design toolkit bands available for our own website.
Here’s why this approach is helpful:
Saves Time and Keeps Things Consistent
Toolkits include reusable pieces that make design and development faster. Developers and clients can mix and match bands to create pages without starting from scratch, ensuring everything looks consistent.
For example, what if you wanted all of your interior pages to have the same bad? You could design one similar to what we did for the 3 Media Web site, then quickly add it in whenever creating a new page.

Easy to Adjust and Grow
Each band can work on its own or fit into a larger design. This makes it easy to update designs or create new pages quickly.

Gives Clients More Control
Once the site is live, a toolkit lets clients create new pages by using the pre-designed bands, while still following the overall design style.
A well designed toolkit makes it easier for everyone involved to build and adjust designs as needed. For example, adding an accordion to a page is as simple as using the Job Listing band, as we did for this accordion down below:

Page Layouts: The Blueprint for Design
Page layouts are plans that organize and show how the components fit together to show a comprehensive and functional design.

Here’s why layouts matter:
Improves User Experience (UX)
A good layout guides people through the page smoothly so they can find what they need easily.
Focuses Attention
Layouts help highlight important parts of the page, like buttons, headlines, or images.
Keeps Branding Strong
Using grids and templates makes sure every page looks like it belongs to the same brand.
Easier to Understand Key Pages
For especially important pages on the site (think high conversion pages), full page layouts are helpful to ensure the designer and client are on the same page with how to represent the above.
Layouts are the structure that turns the toolkit’s bands into a complete and effective design.
Why We Combine Toolkits and Layouts
Using both toolkits and layouts together is what makes great web design possible. Here’s why they work so well together:
Purpose-Driven Design
The toolkit gives us endless options, but layouts ensure the design works for users and meets business goals.
Freedom Within Structure
Layouts provide a guide, but they also leave room for creativity. Designers can experiment within the framework to make the design unique.
Teamwork and Growth
When everyone understands how the toolkit and layouts work, it’s easier to collaborate and scale the project in the future.
Page Layouts Unlock Unlimited Flexibility in Your B2B Website Design
Great design isn’t about choosing between a toolkit or a layout. It’s about using both to create designs that are easy to use, visually appealing, and effective. The toolkit gives us the pieces to work with, and layouts show us how to put them together. When used together, they form the foundation of amazing designs.
So next time you’re designing something, think about how your toolkit and layout can work together to create something great. That’s how the best designs come to life!
